
CMS iQIES Design System
The Internet Quality Improvement and Evaluation System (iQIES) for the Centers for Medicare and Medicaid Services (CMS) is a cloud-based Web application used by State Agency and Regional Office staff members to manage provider and patient information and offer reporting capabilities.
I led and managed the CMS iQIES Design System/ Kit effort to increase efficiency and productivity within the iQIES Design Team. A Sketch library of UI components/ pattern library/ templates was created so designers could quickly create prototypes and share designs with their extended team.
Client: Centers for Medicare and Medicaid Services (CMS)
My Role: Lead UX Designer
Team: 3 UX Designers
Problem Statement
Some of the pain points of the existing iQIES UI Kit was of the organization of the Adobe XD file and inefficiency of disseminating the updates to the designers. The iQIES UI Kit was a combination of style guide and UI Kit and it needed a simpler approach for existing designers to work with.
Components were not created as reusable symbols
Updates were difficult to manage
File was not easily scannable
Not all components were designed with accessibility in mind
Previous UI Design Kit
Design Process
Creation of a Sketch Library
I converted all of the existing UI components to Sketch symbols and organized the components in a systematic way for designers to easily access through a Sketch library.
Some best practices I applied when creating the Sketch library were:
Before creating a design kit, always start with a plan. Do an inventory of the components to come up with a sensible hierarchy and smart naming convention
Hex colors could always change in a project, so it's better to go with generic names instead of specific colors
It's important to keep the symbols the same size so that you could override symbols
Test all components for accessibility and make sure it passes the WCAG 2.1 (AA) color contrast
And finally lock nested symbols that don't need overrides to simplify the view of the override panel
Hierarchy of components in the Sketch symbols menu
Use of Plant Plugin for Team Collaboration and Version Control
We used the Plant plugin to maximize productivity amongst team members and to ensure that the design team had the latest updates. As new components emerged, each designer who worked on the component would contribute to the master file. I quality controlled all the updates and managed the master file.
Use of Plant to control versioning
Weekly Global/Components Meeting with Development
I led weekly Global/Component Meetings with the iQIES UX and Development Team to communicate updates on components, discuss new components and ensure that our designs were aligned with code.
Invision inspect mode
Educate the iQIES UX Team
I educated the iQIES UX Team on Sketch libraries and shared knowledge on the Design System/ Kit effort with the broader Ventera UX team.
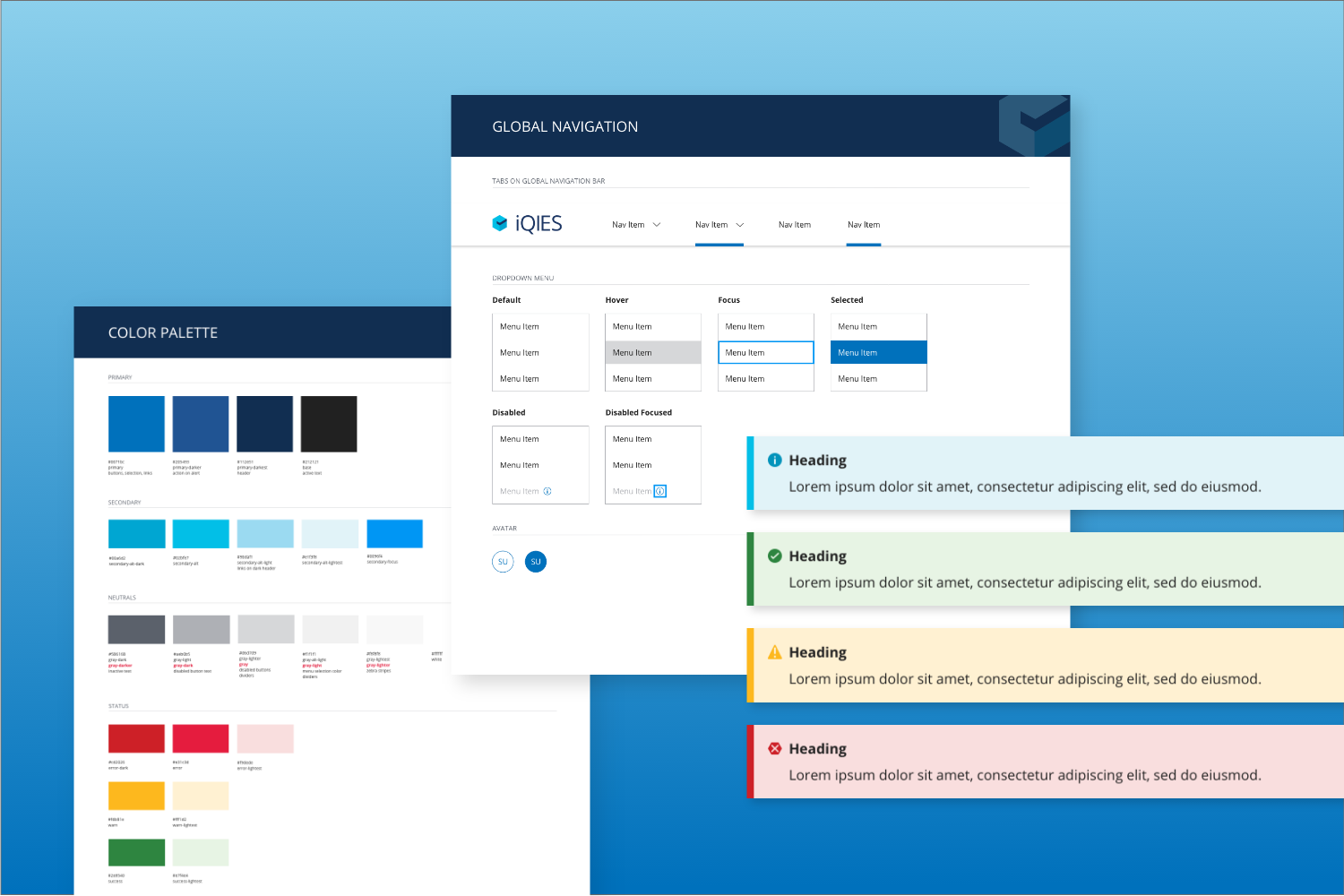
Final CMS iQIES UI Design Kit
Outcome & Results
Migrating the Design System/ Kit to Sketch was a big win for our iQIES Design Team. It helped designers increase their efficiency and productivity when creating hi-fidelity mockups for prototypes. Also every time there was an update to a component or pattern, they would receive the latest changes propagated throughout their files immediately. There was continuous maintenance and enhancements made over time to perfect a symbol or improve the organization of the master file. It was a great learning experience to be immersed in the process and use as a basis for future projects.


















